- 履歴一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- Alloy/ソースコードを分離する へ行く。
- 1 (2013-12-30 (月) 03:43:00)
- 2 (2013-12-30 (月) 03:46:28)
- 3 (2013-12-31 (火) 15:12:44)
- 4 (2014-01-01 (水) 14:16:29)
キーワード†
- Titanium Mobile
- Alloy
目標†
ソースコードを分離します。ここでは index.xml から Window.xml を抽出分離します。
方法†
コントローラを追加する†
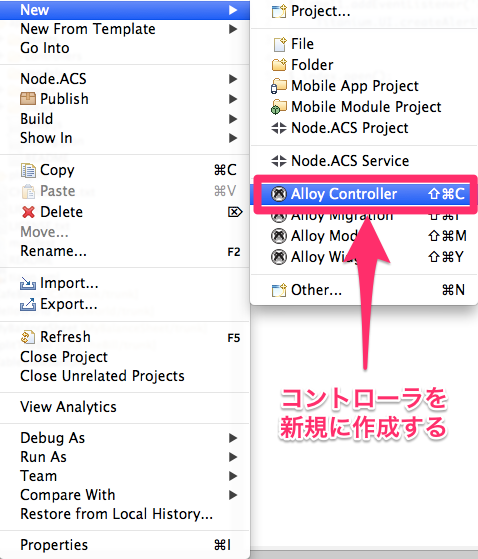
右クリック > New > Alloy Controller からコントローラを追加します。
ここでは Tab 直下の Window を分離させたいので名前を Window にしました。
抽出分離する分を抜き出す†
- Window.xml (抜き出す方)
<Alloy> <Window id="window"> <Label id="label">I am a Window</Label> </Window> </Alloy>
- index.xml (抜き出される方)
<Alloy> <TabGroup> <Tab title="Tab 1" icon="KS_nav_ui.png"> <Require src="Window"></Require> </Tab> <Tab title="Tab 2" icon="KS_nav_views.png"> <Require src="Window"></Require> </Tab> </TabGroup> </Alloy>
解説†
Require タグ†
Tab と Window の関連づけは Tab から Require タグで Window を読み込むようにします。
id 属性†
抜き出した方の Window はアプリ上ふたつ存在することになるのですが id を指定することができます。この id に対してイベントハンドラを取りつけるとそれぞれ要素にイベントを張ることができます。すごく便利。
- Window.js
var args = arguments[0] || {}; $.label.addEventListener('click', function() { Ti.UI.createAlertDialog({title:'Click', message:'You clicked it.'}).show(); });