- 履歴一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- はじめてのAngular2/EclipseでTypeScript へ行く。
- 1 (2016-07-01 (金) 12:10:34)
- 2 (2016-07-01 (金) 12:28:31)
- 3 (2016-07-02 (土) 03:00:33)
vimでもいいのですが、やっぱりIDEがほしい。使い慣れたEclipseでTypeScriptな環境を作ることにしました。
TypEcs - TypeScript IDE for Eclipse†
Quick Startのとおりでインストールできる。普通にプラグインをインストールするやり方。
NodeJSがインストールされていません†
An error occured during TypeScript engine initialization. TypeScript runtime requires NodeJS that should be installed separately. It seems NodeJS is not installed or is not available in system path.
NodeJSが見つからないからTypeScriptエンジンが初期化できないそうです。いやいや、まてまて、そんなはずはない。Hello Worldやったもん。nodeもnpmも動いてるはずだよ?
- Macを使っています
- nodebrewでnodeをインストールしました
/usr/local/bin/nodeなら見つかった†
シンボリックリンクで /usr/local/bin/node を作ってあげるとエラーはでなくなった。PATH変数をみているのではどうやらなさそう。でもこのシンボリックリンクは気持ちが悪い。共有の場所からホームディレクトリへのシンボリックリンクはさすがにイヤ。
/usr/local/bin/nodeを作る†
ホームディレクトリを直に書いてシンボリックリンクを張るのは気持ちが悪いので、環境変数を使ってホームディレクトリ下のnodeに橋渡しするスクリプトを書いて置いておくことにしました。なければ呼べないだけ。
- /usr/local/bin/node
$HOME/.nodebrew/current/bin/node $@
システムパスにnodebrewを追加する†
-- この方法では解決できていませんでした
Macのシステムパスを追加するには/etc/paths.d/にパスを書いたファイルを作成してあげればよいみたいです。
- /etc/paths.d/node
~/.nodebrew/current/bin
次のようにたどれます。
- /etc/profile から /usr/libexec/path_helper を実行している
- path_helperは /etc/paths.d/* を読み上げている
- /etc/paths.d/node を追加する
この記事が教えてくれました。
Validationを省く†
ううん、エラーがいっぱい出るよう。動くからいいんだけど、さすがに気になるのでエラーがでないようにします。
node_modulesは見ない†
node_modulesはnpmでインストールされるものなのでここはみてくれなくてもいい。くれなくてもいいというか、ここでエラー出ちゃうのって><
Include Path†
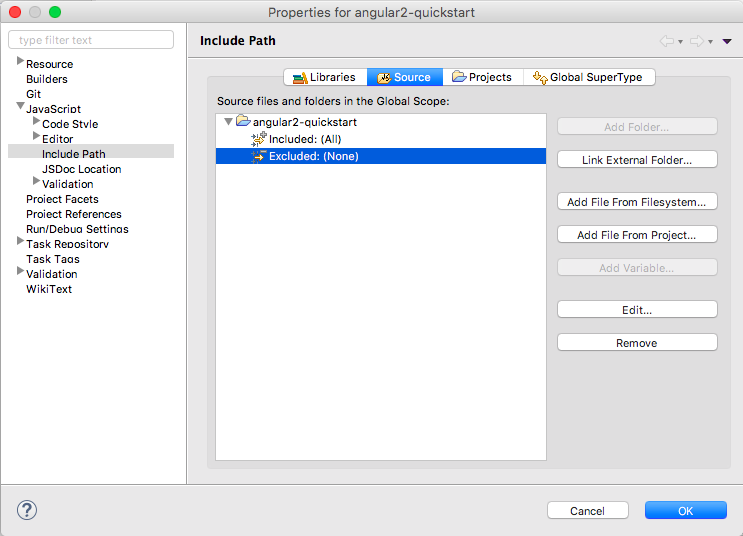
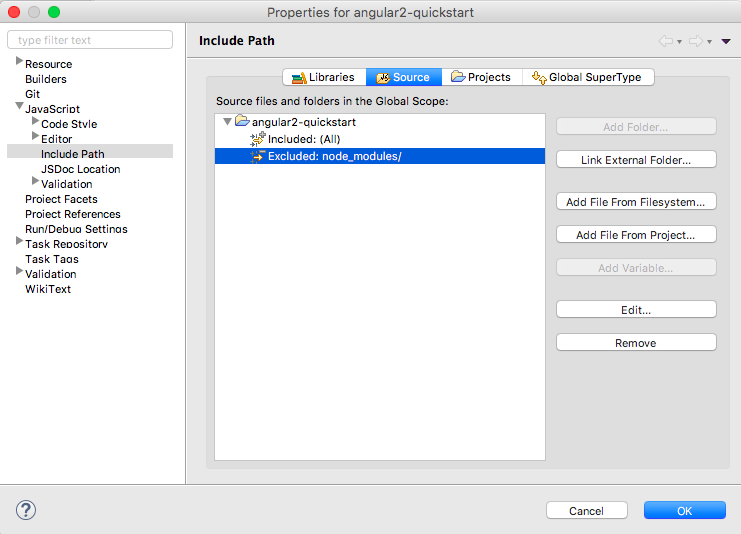
- プロジェクトを右クリックして Properties を開く
- JavaScript > Include Path を選択
- Excluded: (None) を選択して Edit... をクリック
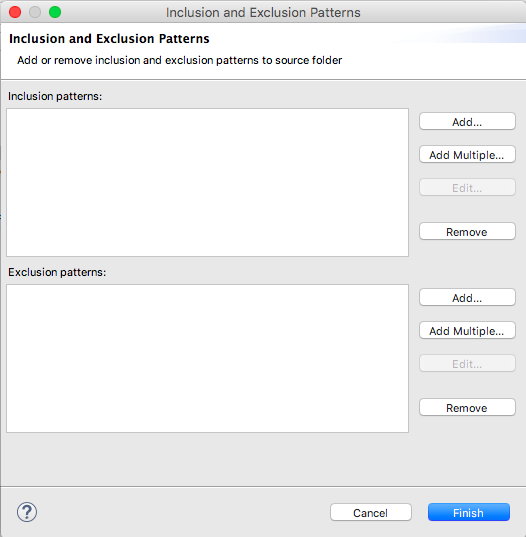
- Exclusion patterns: の方の Add... をクリック
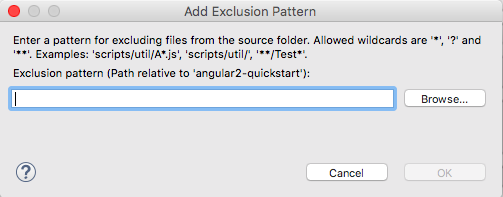
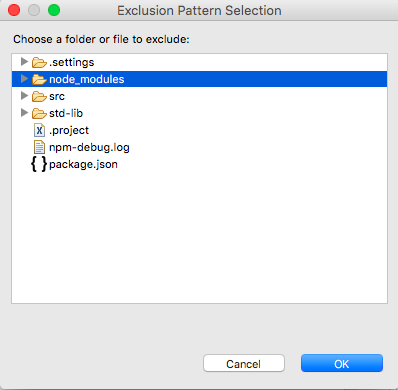
- Browse... をクリック
- ファイル一覧から node_modules を選択して OK、OK、Finish をクリック
- Excluded: node_modules/ の表示を確認
HTMLとJSON†
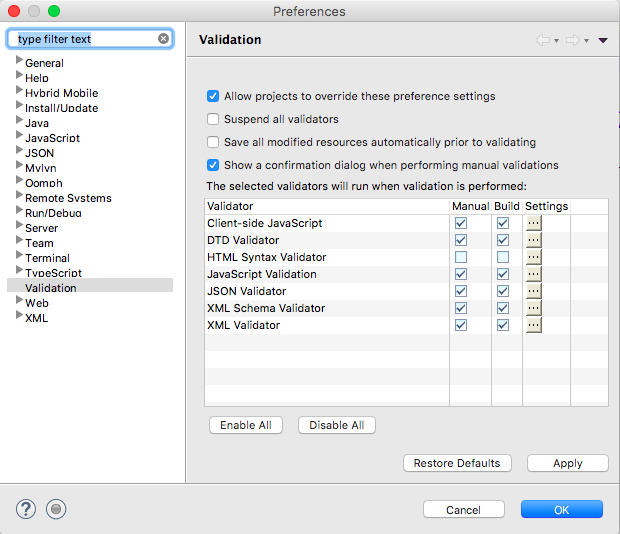
- メニューの Eclipse > 環境設定... をクリック
- Validation を選択
- HTML Syntax Validator のチェックを外す(Angular2の書き方だと必ず警告が出てダルいので)
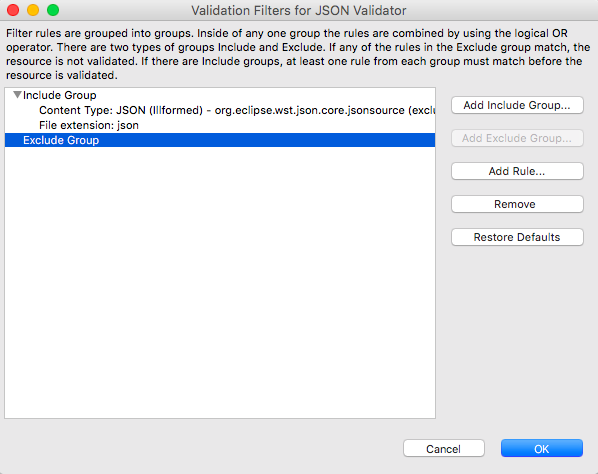
- JSON Validator 行の ... をクリック
- Add Exclude Group... をクリック
- Exclude Group を選択して Add Rule... をクリック
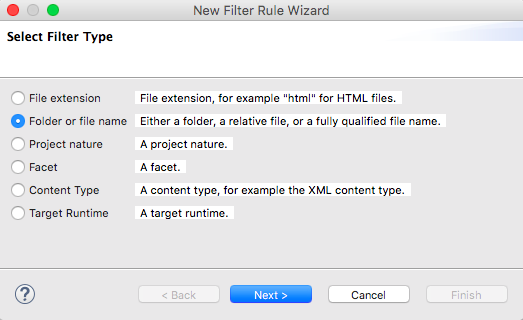
- Folder or file name を選択して Next > をクリック
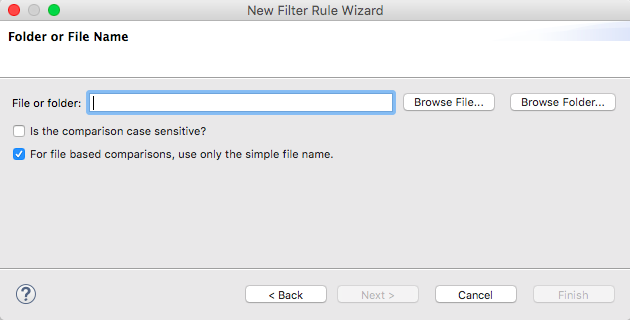
- Browse Folder... をクリック
- 何も選択せずそのまま 開く をクリック(ここが謎のコツ)
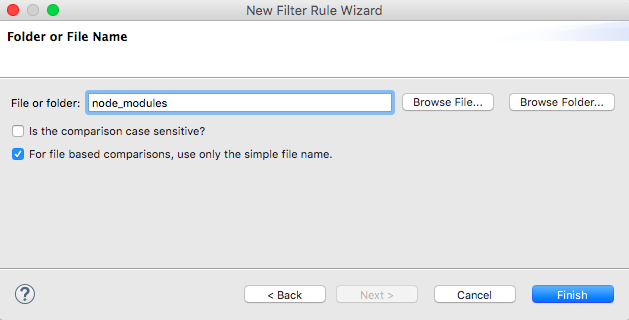
- node_modules を入力して Finish をクリック
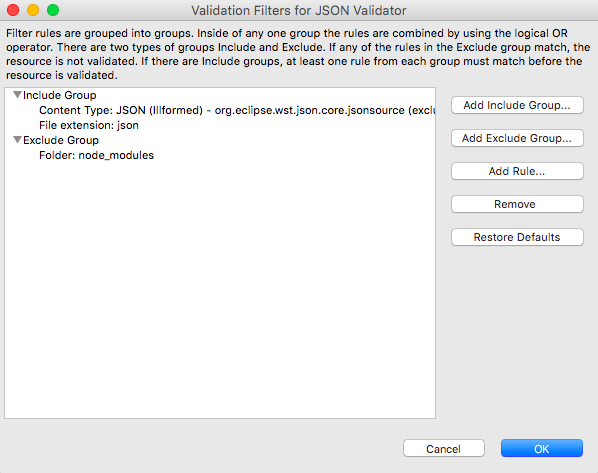
- Exclude Group に Folder: node_modules の表示を確認