- 履歴一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- Alloy/基本コントロール へ行く。
- 1 (2013-12-31 (火) 07:55:26)
- 2 (2013-12-31 (火) 08:24:34)
- 3 (2013-12-31 (火) 15:13:08)
- 4 (2014-01-04 (土) 06:27:30)
- 5 (2014-01-13 (月) 15:21:36)
キーワード†
- Titanium Mobile
- Alloy
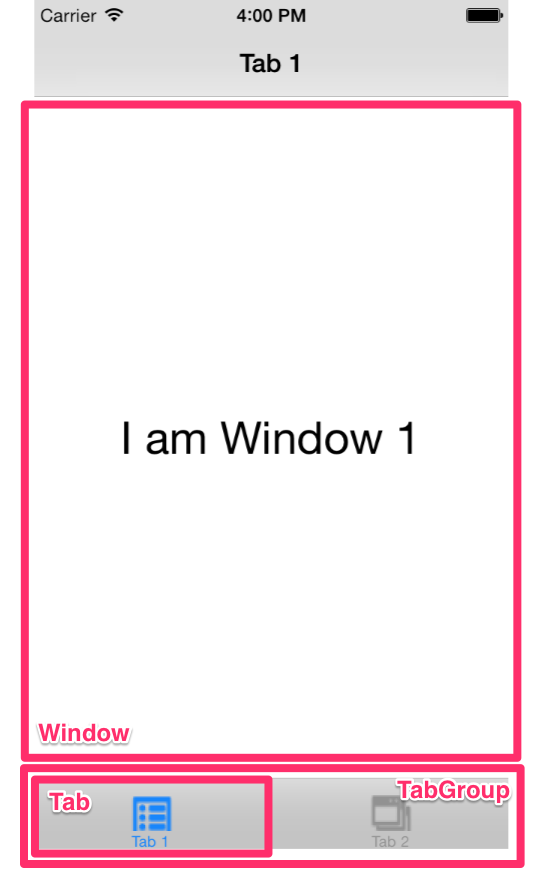
Window 系†
TabGroup†
Tab のコンテナです。
Tab†
OS 標準 UI のタブです。
Window†
ひとつの画面に対応するコントロールです。
タブ式アプリの場合 TabGroup, Tab, Window は固定です。
View 系†
View†
汎用コンテナ(HTML で div を書くような)のように使えるコントロールです。
デフォルトスタイルは次のようになっているように見えます。
- View のデフォルトスタイル
{ top: 0, left: 0, width: Ti.UI.FILL, height: Ti.UI.FILL, textAlign: 'center', verticalAlign: 'middle', }
幅と高さの指定†
最近の Titanium Mobile では幅と高さに Ti.UI.FILL と Ti.UI.SIZE を指定できるようです。
- Ti.UI.FILL
- 幅いっぱい、高さいっぱいです
- Ti.UI.SIZE
- かつての 'auto' 指定です、内要素に大きさを合わせます
また、数値を指定することもできます。
ScrollView†
汎用コンテナのように使えスクロールできるコントロールです。
TableView などで画面の高さを超えて縦に長いときはこのコントロールの上に乗せます。
TableView 系†
TableView†
TableViewSection†
TableViewRow†
その他†
Label†
テキストを配置します。
ImageView†
画像を配置します。