- 履歴一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- Parse/Webホスティングを利用する へ行く。
- 1 (2013-06-08 (土) 03:04:42)
- 2 (2013-06-08 (土) 04:34:28)
- 3 (2013-06-27 (木) 15:54:19)
- 4 (2013-08-17 (土) 09:07:15)
キーワード†
- Parse
- Webホスティング
概要†
ParseのWebホスティングを利用してWebサイトを公開します。
前提条件
- Parseにサインアップ済み
- ParseにAppを作成済み
※この前提条件はWebからぽちぽちするだけなので簡単です。
準備†
まずはParseにログインし、ダッシュボードから
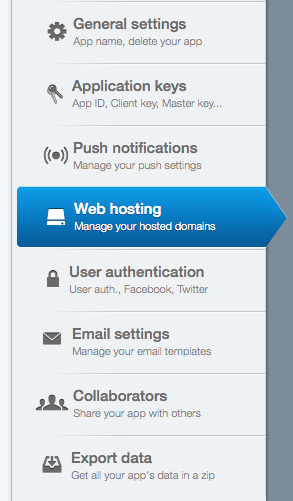
アプリケーションを選択、そのセッティングから
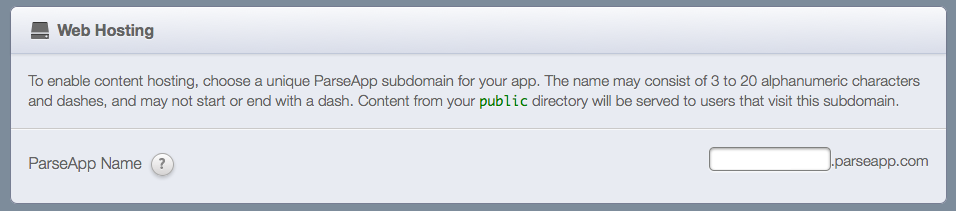
Webホスティングを選択、
ParseApp Name(WebブラウザからアクセスすることになるURL)を入力します。
方法†
基本的には公式のCloud Code Guideの通りです。
※Windowsは知らん。試した環境はMaxOSです。
ローカルマシンにParseコマンドラインツールをインストールする†
ParseのWebホスティング環境からファイル(htmlやjsなど)をダウンロードしたりアップロードしたりするためのコマンドラインツールをローカルマシンにインストールします。
$ curl -s https://www.parse.com/downloads/cloud_code/installer.sh | sudo /bin/bash Password:(ここでローカルマシンのパスワードを入力) Fetching latest version ... ######################################################################## 100.0% Making /usr/local/bin Installing ... $
ParseのWebホスティング環境にコードをストアするためのディレクトリを作成する†
ParseのWebホスティングはローカルマシンのファイル群をそのままアップロードする仕組みです。そのためのディレクトリを作成します。
Parseに「AppFoo」というアプリケーションを作成しているものとして、ローカルマシンにも同じ名前のディレクトリを作成することにします(この辺りは任意なので適当に置き換えてください)。
ParseアカウントのEメールアドレスとパスワードを入力して認証します。するとアプリケーション一覧が表示されますので、続けて表示上のアプリケーション番号を入力します。
$ parse new AppFoo Creating a new project in directory (カレントディレクトリ)/AppFoo Creating directory (カレントディレクトリ)/AppFoo/config Creating config file (カレントディレクトリ)/AppFoo/config/global.json Creating directory (カレントディレクトリ)/AppFoo/cloud Writing out sample file (カレントディレクトリ)/AppFoo/cloud/main.js Creating directory (カレントディレクトリ)/AppFoo/public Writing out sample file (カレントディレクトリ)/AppFoo/public/index.html Email: (ここでParseアカウントのメールアドレスを入力) Password: (ここでParseアカウントのパスワードを入力) 1: AppFoo Select an App: (ここでアプリケーション番号を入力) $
Webページを作成してアップロードする†
ファイルのアップロードは先に作成したディレクトリにて行います。
ここでは「public/index.html」を適当に編集してこれをアップロードしてみます。
$ cd AppFoo $ echo 'Hello Parse!' > public/index.html $ parse deploy Uploading source files Finished uploading files New release is named v1 $
Webブラウザで表示する†
あとは最初に設定した「ParseApp Name」をWebブラウザからアクセスするだけです。
解説†
「parse new」コマンドはローカルマシンにParse連携用のディレクトリを作成するためのコマンドです。いちどデプロイしてから別途「parse new」するとデプロイ後状態のファイル群でディレクトリを作成することができます(まあそりゃあそうですね)。
ParseのWebホスティングはSSL(https)でも接続することができる優れものです。