- 履歴一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- Alloy/イベントハンドラを取りつける へ行く。
- 1 (2013-12-29 (日) 07:11:48)
- 2 (2013-12-29 (日) 07:55:34)
- 3 (2013-12-31 (火) 15:12:18)
キーワード†
- Titanium Mobile
- Alloy
目標†
コントロールにイベントハンドラを取りつけます。
方法†
- index.xml
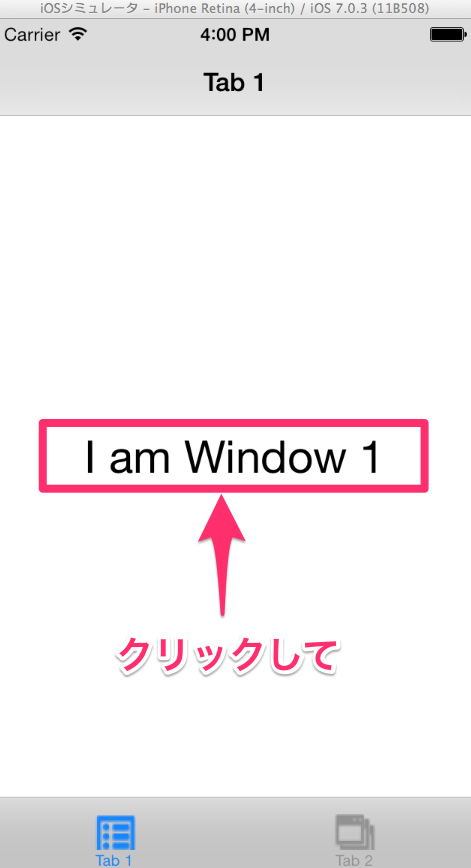
<Label id="label1">I am Window 1</Label>
- index.js
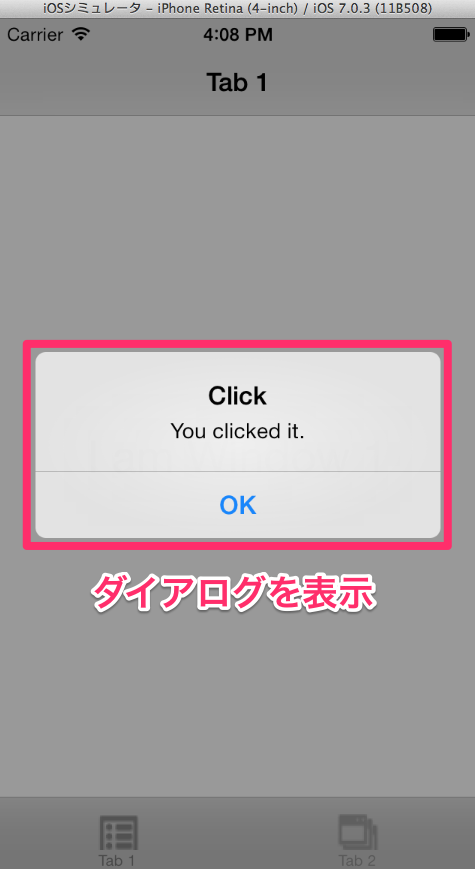
$.label1.addEventListener('click', function() { Ti.UI.createAlertDialog({title:'Click', message:'You clicked it.'}).show(); });
解説†
index.xml のタグ中に onclick 属性を書くこともできるようですが、分離の観点から index.js に書くのがよいでしょう。
index.js 中では id 属性に書いた名前でコントロールを取得できます。(例では $.label1)