キーワード†
- Titanium Mobile
- Alloy
目標†
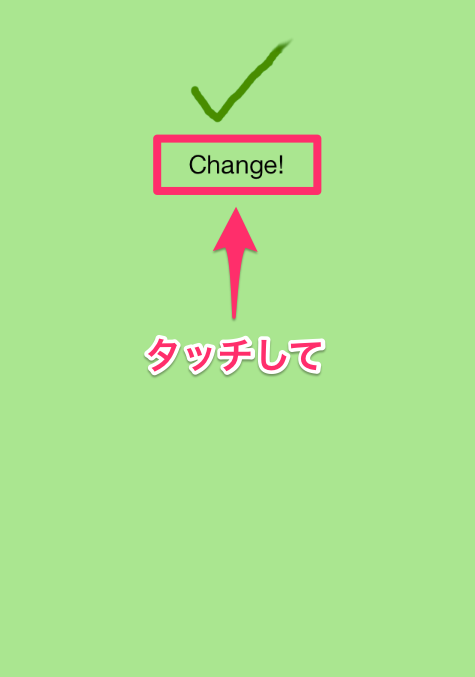
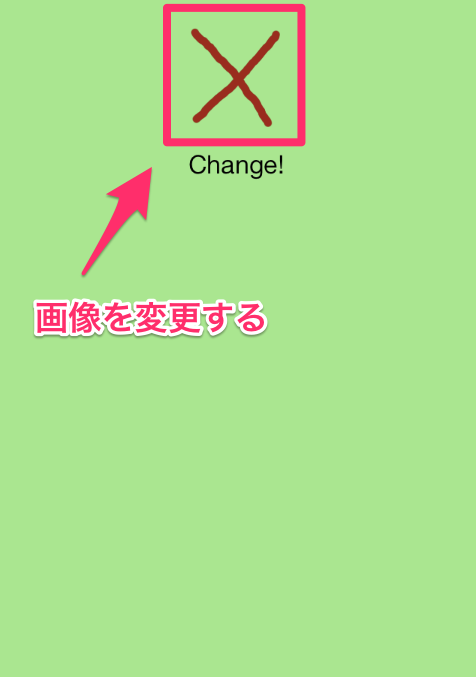
画像を表示してタッチで変更します。
方法†
- Window.js
<Alloy> <Window> <View> <ImageView id="mark"></ImageView> </View> <View> <Label id="change">Change!</Label> </View> </Window> </Alloy>
- Window.tss
'Window': { layout: 'vertical', backgroundColor: '#90EE90', }, 'View': { height: Ti.UI.SIZE, }, '#mark': { width: 100, height: 100, image: '/mark_ok.png', },
- Window.js
$.change.addEventListener('touchstart', function() { $.mark.image = '/mark_ng.png'; });
解説†
xml からでも tss からでも js からでも image を指定することができます。パスは /app/assets/ をルートにしたパスです。